الثلاثاء، 21 نوفمبر 2017
الأربعاء، 17 مايو 2017
الاثنين، 9 يناير 2017
الأربعاء، 28 ديسمبر 2016
السبت، 24 ديسمبر 2016
الاثنين، 12 ديسمبر 2016
الثلاثاء، 31 ديسمبر 2013
كيفية التحكم في طول وعرض الصور في مواضيع بلوجر
اهلا بكم في مدونة كيو ايرن Q-Earn
اقدم لكم اليوم درس مهم جداااااااااا
كيفية التحكم في طول وعرض الصور في مواضيع بلوجر
بعض المدونين يضعون صور كبيرة ولا تتناسب مع استيل المدونة
الان سوف نختار عرض وارتفاع كل الصور الموجودة في تدويناتك لتتناسب مع الاستيل والمدونة
نذهب الي التخطيط او
layout
ثم
تحرير html
او
EDIT HTML
ونبحث عن هذا الكود
]]></b:skin>
نضع الكود التالي فوق الكود الاعلي
.post img {
float:center;
min-width:560px;
max-width:560px;
max-height:260px;
min-height:260px;
padding : 10px;
line-height : 2em;
margin: 0 auto 10px auto;
clear: both;
}
float:center;
min-width:560px;
max-width:560px;
max-height:260px;
min-height:260px;
padding : 10px;
line-height : 2em;
margin: 0 auto 10px auto;
clear: both;
}
من المستحسن الغاء السطرين الخاصين بmin-width
للأنهما سوف يكبرون اي صورة لديك في المدونة
للأنهما سوف يكبرون اي صورة لديك في المدونة
من الممكن تغيير الارتفاع والعرض كما تحب وكما يتناسب مع مدونتك
تحياتي
افضل صور وخلفيات 2014 HD
الجمعة، 27 ديسمبر 2013
إضافة خاصية البحث المخصص من جوجل على مدونات بلوجر
إضافة خاصية البحث المخصص من جوجل على مدونات بلوجر
السلام عليكم ورحمة الله تعالى وبركاته ،اليوم سوف نتكلم عن كيفية إضافة خاصية البحث المخصص المقدم من جوجل ،حيث تسمح لنا هذه الخدمة بالبحث الخاص بالمدونة بشكل إحترافي ،ويشبه تماما محرك البحث الخاص بموقع جوجل ،والجميل في ذلك أننا سوف يكون لنا عائد مادي في حالة الضغط على أحد نتائج البحث من طرف الزوار ،هنا ك طريقة تتم عبر موقع جوجل أدسنس وذلك بإضافة هذه الخاصية من الإختيار "أدسنس للبحث" ،إلا أن هذه الطريقة لا تسمح لنا بالتعديل على الألوان والخلفيات ونوع الخطوط وما إلى ذلك من تنسيق لصندوق البحث وكذا صفحة نتائج البحث ،وهذا ما سوف نتطرق إليه إنشاء الله في هذا الدرس .
وهذا مثال على صندوق البحث المخصص للمدونة ،وللمعاينة قم بكتابة مثلا : كلمة "إضافة" في صندوق البحث ثم إضغط على كلمة "بحث"
قم بالتوجه إلى موقع Google Custom Search للتسجيل ،ثم قم بتتبع المراحل الآتية من خلال الصور أسفله.
2.نقوم بملأ الإستمارة التالية كما هو موضح في الصورة وذلك مع
تبديل إسم مدونتي بإسم مدونتك وكذلك رابط المدونة الخاص بي الذي يجب أن
يكون متبوعا بالرمز(*)
3.عندما تظهر لك الصفحة التالية ،قم بالصغط على الزر Next لأننا سوف نقوم بتنسيق صندوق البحث في ما بعد .
4.في هذه المرحلة ،قمنا بالحصول على كود صندوق البحث ،لكننا سوف نقوم ببعض التعديلات عليه قبل نسخه وذلك بالضغط على الإختيار look and feel .
5.في هذه المرحلة سوف نقوم بوضع علامة على الإختيار "google-hosted page" وذلك للحصول على صفحة النتائج مشابهة لمحرك البحث جوجل.
*يمكننا التعديل علي الستايل الذي نريد أن يظهر به ويمكننا أيضا إضافة صورة لشعار المدونة وذلك من الإختيار Logo .
*نقوم بحفظ التغييرات ثم نضغط على الزر Get code للحصول على الكود .
6.سوف نحصل على الكود بهذا الشكل ،نقوم بإضافته من تصميم المدونة ثم إضافة أداة html/javascript
7.الآن وبعد إضافتك لكود الأداة علي المدونة قم بربط هذه الخاصية بحسابك على جوجل أدسنس وذلك بالضغط على Make money من القائمة الرئيسية وإتباع المراحل التاليةكما هو موضح في الصورة أسفله .
8.الآن سوف نقوم بمرحلة مهمة جدا ،ألا وهي إرسال خريطة المدونة لأرشفتها عند محرك البحث المخصص الذي قمنا توا بإنشائه وذلك بالضغط على الإختيار Indexing من القائمة ،ويفضل أن يكون لك حساب مسبقا على موقع google webmaster بنفس البريد الإلكتروني الذي سوف تسجل به في هذا الدرس. فإن لم يكن لك حساب مسبق ،تفضل من هنا ،ثم قم بإتباع المراحل التالية كما هو موضح في الصورة أسفله .
3.عندما تظهر لك الصفحة التالية ،قم بالصغط على الزر Next لأننا سوف نقوم بتنسيق صندوق البحث في ما بعد .
4.في هذه المرحلة ،قمنا بالحصول على كود صندوق البحث ،لكننا سوف نقوم ببعض التعديلات عليه قبل نسخه وذلك بالضغط على الإختيار look and feel .
5.في هذه المرحلة سوف نقوم بوضع علامة على الإختيار "google-hosted page" وذلك للحصول على صفحة النتائج مشابهة لمحرك البحث جوجل.
*يمكننا التعديل علي الستايل الذي نريد أن يظهر به ويمكننا أيضا إضافة صورة لشعار المدونة وذلك من الإختيار Logo .
*نقوم بحفظ التغييرات ثم نضغط على الزر Get code للحصول على الكود .
6.سوف نحصل على الكود بهذا الشكل ،نقوم بإضافته من تصميم المدونة ثم إضافة أداة html/javascript
7.الآن وبعد إضافتك لكود الأداة علي المدونة قم بربط هذه الخاصية بحسابك على جوجل أدسنس وذلك بالضغط على Make money من القائمة الرئيسية وإتباع المراحل التاليةكما هو موضح في الصورة أسفله .
8.الآن سوف نقوم بمرحلة مهمة جدا ،ألا وهي إرسال خريطة المدونة لأرشفتها عند محرك البحث المخصص الذي قمنا توا بإنشائه وذلك بالضغط على الإختيار Indexing من القائمة ،ويفضل أن يكون لك حساب مسبقا على موقع google webmaster بنفس البريد الإلكتروني الذي سوف تسجل به في هذا الدرس. فإن لم يكن لك حساب مسبق ،تفضل من هنا ،ثم قم بإتباع المراحل التالية كما هو موضح في الصورة أسفله .
أتمنى أن تكونو قد إستفدتم من هذا الدرس ،ولأي إستفسارات أو تعقيب على
الموضوع ،المورجوا ترك تعليقاتكم لأجيب عليها في أقرب وقت ممكن ،إنشاء
الله
المصدر / مدونة ابواياد
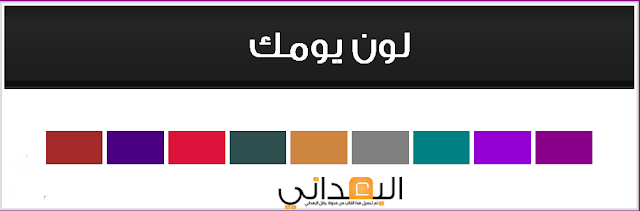
اضافة تسمح لزوار مدونتك باختيار لون خلفية المدونه حسب رغبتهم
اضافة تسمح لزوار مدونتك باختيار لون خلفية المدونه حسب رغبتهم
بسم الله الرحمن الرحيم , السلام عليكم اخواني اخواتي متابعي مدونة كيو ايرن Q-Earn ,, اليوم حبيت اقدم لكم اضافه جديده في عالم بلوجر ,لا شك
ان الكثير من المدونين يعانو من مشكلة ارضاء جميع زوار مدوناتهم من خلال
شكل والوان ستايل المدونه ولكن اليوم باذن الله سوف اقدم لكم (الحل ) هذه
الاضافه الاحترافيه تمكن زوار مدونتك من التحكم باختيار لون الخلفيه
المناسبه لهم
بمجرد النقر على اللون المفضل لهم بطريقه سهله واحترافيه, مما يزيد من جمالية المدونه ويجعل زوار مدونتك راضيين كل الرضا عن شكلها واختيار الاستايل المناسب لهم ,,, لن اطيل عليكم ... نبدأ على بركة الله
۞ معــاينه
كيفية اضافة هذه الاداه الى مدوناتكم
انتقل إلى لوحة تحكم مدونتك
HTML/Javascript إختر "تخطيط" ثم إضافة أداة ثم اختر
والآن الصق داخل المستطيل الكود التالي
<scripttype="text/javascript">function bgChange(bg){document.body.style.background=bg;}</script><tableborder="1"width="100%"height="20"><tbody><tr><tdonclick="bgChange('#8B008B')"bgcolor="#8B008B"></td><tdonclick="bgChange('#9400D3')"bgcolor="#9400D3"></td><tdonclick="bgChange('#008080')"bgcolor="#008080"></td><tdonclick="bgChange('#808080')"bgcolor="#808080"></td><tdonclick="bgChange('#CD853F')"bgcolor="#CD853F"></td><tdonclick="bgChange('#2F4F4F')"bgcolor="#2F4F4F"></td><tdonclick="bgChange('#DC143C')"bgcolor="#DC143C"></td><tdonclick="bgChange('#4B0082')"bgcolor="#4B0082"></td><tdonclick="bgChange('#A52A2A')"bgcolor="#A52A2A"></td></tr></tbody></table>
الان قم بحفظ الاداه وقم بالمعاينه ومبووووروك عليك الاضافه
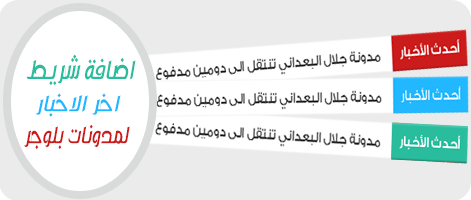
اضافة شريط متحرك يضم اخر اخبار المدونه بثلاثة الوان احترافيه
اضافة شريط متحرك يضم اخر اخبار المدونه بثلاثة الوان احترافيه
السلام عليكم ورحمة الله ، مرحبا بكم مجددا في موضوع جديد وحصري لمدونة كيو ايرن Q-Earn ،اليوم باذن الله سنقوم باضافة اداه جديدة وسهله, وهي عباره عن شريط متحرك بالوان مختلفه يضم اخر اخبار المدونه بشكل احترافي , هذه الاداه تقوم بعرض اخر اخبار المدونه على شكل شريط افقي متحرك يتم وضعه اسفل الهيدر بحيث يكسب الصفحة ديناميكية ويسهل للزائر التعرف على المواضيع الحديثة في المدونة .تتميز هذه الاضافه بجماليتها وبخفتها وقد قمت بتوفيرها بعدة الوان لكي تتناسب مع اكثر القوالب شيوعا ,وايضا ارضاءً لجميع الاذواق ,,اطيل عليكم هذه المره سوف اترككم مع الشرحكيفية اضافة شريط احدث الاخبار الى مدوناتكم
1- من لوحة التحكم -> قالب -> تحرير HTML
2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
</head>
وقبله تماما قم بلصق احد اكواد الالوان التاليه حسب رغبتك
كوداللون الازرق
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style type='text/css'>#beakingnews{width:980px;margin:0auto;line-height:37px;;overflow:hidden;margin-bottom:20px;max-height:37px;overflow:hidden;background:#fff;-moz-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;-webkit-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;background-clip: padding-box;border-left:none;max-height:37px;}#beakingnews .tulisbreaking{display:block;float:right;padding:07px;;color:#FCFCFC;background:#21b8ff;-moz-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;-webkit-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;color:#FFF;font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;line-height:37px;padding-right:10px;padding-left:10px;font-weight:normal;text-transform:uppercase;}#recentpostbreaking{float:right;padding-right:15px;}#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}#recentpostbreaking li a{color:#333;font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;}</style></b:if></b:if>
كوداللون الاحمر
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style type='text/css'>#beakingnews{width:980px;margin:0auto;line-height:37px;;overflow:hidden;margin-bottom:20px;max-height:37px;overflow:hidden;background:#fff;-moz-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;-webkit-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;background-clip: padding-box;border-left:none;max-height:37px;}#beakingnews .tulisbreaking{display:block;float:right;padding:07px;;color:#FCFCFC;background:#CC1B1B;-moz-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;-webkit-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;color:#FFF;font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;line-height:37px;padding-right:10px;padding-left:10px;font-weight:normal;text-transform:uppercase;}#recentpostbreaking{float:right;padding-right:15px;}#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}#recentpostbreaking li a{color:#333;font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;}</style></b:if></b:if>
كوداللون الاخضر
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style type='text/css'>#beakingnews{width:980px;margin:0auto;line-height:37px;;overflow:hidden;margin-bottom:20px;max-height:37px;overflow:hidden;background:#fff;-moz-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;-webkit-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;background-clip: padding-box;border-left:none;max-height:37px;}#beakingnews .tulisbreaking{display:block;float:right;padding:07px;;color:#FCFCFC;background:#29BD9E;-moz-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;-webkit-box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;box-shadow:01px1pxrgba(255,255,255,0.3)inset,0-1px1pxrgba(0,0,0,0.3)inset;color:#FFF;font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;line-height:37px;padding-right:10px;padding-left:10px;font-weight:normal;text-transform:uppercase;}#recentpostbreaking{float:right;padding-right:15px;}#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}#recentpostbreaking li a{color:#333;font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;}</style></b:if></b:if>
الان بعد ان قمت باختيار احد الاكواد السابقه تبقى لنا خطوه اخيره وهي اضافة كود الاداه اسفل هايدر المدونه
واعلم اخي الكريم ان كود الهايدر يختلف من قالب الى اخر ولكني سوف اوفر لك كود تقريبي لكي يتم اضافة شريط الاخبار في موقعه السليم لذلك سوف يكون هذا الامر راجع لك
سوف نقوم بالبحث عن الكود التالي
واعلم اخي الكريم ان كود الهايدر يختلف من قالب الى اخر ولكني سوف اوفر لك كود تقريبي لكي يتم اضافة شريط الاخبار في موقعه السليم لذلك سوف يكون هذا الامر راجع لك
سوف نقوم بالبحث عن الكود التالي
<div class='main-outer'>
ونلصق الكود التالي قبله تماما / فوقه
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><div id='beakingnews'><span class='tulisbreaking'>أحدث الأخبار</span><!-- tag pembuka tempat Breaking News--><div id='recentpostbreaking'>Loading...</div><!-- tag tempat daftar Breaking News ditampilkan--></div><!-- tag penutup tempat Breaking News--><script type='text/javascript'>//<![CDATA[$(document).ready(function () {numpostx =10; // Jumlah artikel yang di tampilkan$.ajax({url:''+ url_blog +'/feeds/posts/default?alt=json-in-script&max-results='+ numpostx +'', type:'get', dataType:"jsonp", success: function(data) { var posturl, posttitle, skeleton ='', entry = data.feed.entry; if (entry !== undefined) {skeleton ="<ul>";for (var i =0; i < entry.length; i++) { for (var j=0; j < entry[i].link.length; j++) { if (entry[i].link[j].rel =="alternate"){ posturl = entry[i].link[j].href; break; } }posttitle = entry[i].title.$t;skeleton +='<li><a href="'+ posturl +'" target="_blank">'+ posttitle +'</a></li>';}skeleton +='</ul>';$('#recentpostbreaking').html(skeleton);// kode untuk efek pada breaking newsfunction tick(){$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); }); }setInterval(function(){ tick () },5000); } else {$('#recentpostbreaking').html('<span>No result!</span>');} }, error: function() {$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');} }); });//]]></script></b:if></b:if>
الان قم باستبدل الرابط التالي
http://q-earn.blogspot.com برابط مدونتك ستجد الرابط في السطر التاسع من الكود السابق باللون الازرق
وبالاخير قم بحفظ القالب والف مبروووك عليك الاضافه
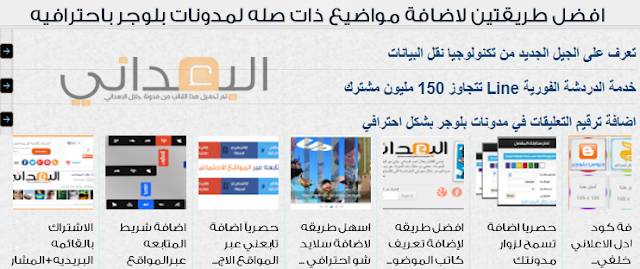
افضل طريقه لاضافة مواضيع ذات صله بشكلين مختلفين لمدونات بلوجر
اهلا بكم في مدونة كيو ايرن Q-earn
افضل طريقه لاضافة مواضيع ذات صله بشكلين مختلفين لمدونات بلوجر
السلام عليكم إخواني الكرام في هذه الفقرة سوف نتعلم كيفيية إضافة أداة
"مواضيع ذات صلة' بشكلين مختلفين لمدونات بلوجر,حيث ان الاضافه الاولى
تعتمد على اظهار عناوين مقترحه مصحوبه بصور الموضوع من نفس المدونه ذات صله
بالموضوع الذي يقرأه الزائربشكل افقي متحرك , اما الاضافه الثانيه فهي
تعتمد على اظهار عناوين مقترحه ذات صله بالموضوع الذي يقرأه الزائر بدون
صور على شكل قائمه راسيه ,لا اطيل عليكم اترككم مع الشرح
الشكل الاول
اضافة مواضيع ذات صله مصحوبه بصور الموضوع على شكل قائمه افقيه متحركه
كيفية اضافة هذه الاداه الى مدوناتكم
1- من لوحة التحكم -> قالب -> تحرير HTML
2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
</head>
** والصق الكود التالي قبله تمامآ (فوقه)
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.3em;
font-weight: bold;
color: black;
font-family: Tahoma, Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://sma-blogger.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
ثم قم بالبحث عن
<div class='post-footer-line post-footer-line-1'>
اذا لم تجده قم بالبحث عن
** والصق الكود التالي بعده مباشره (تحته)
<p class='post-footer-line post-footer-line-1'>
** والصق الكود التالي بعده مباشره (تحته)
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="مواضيع ذات صلة";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://alb33dani.blogspot.com' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://alb33dani.blogspot.com' style='display:none;'>EfadaBlog</a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
وبالاخير قم بحفظ القالب والمعاينه ومبروك عليك الاضافه
الشكل الثاني
اضافة مواضيع ذات صله بشكل نصي
كيفية اضافة هذه الاداه الى مدوناتكم
1- من لوحة التحكم -> قالب -> تحرير HTML
2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
</head>
** والصق الكود التالي بعده قبله تماما (فوقه)
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;}
document.write('</ul>');
}
//]]>
</script>
<style>
#related-posts {
float : right;
width : 600px;
margin-top:20px;
margin-right: 0px;
margin-bottom:20px;
font : 11px Arial;
margin-bottom:10px;
}
#related-posts .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#related-posts .widget h2, #related-posts h2 {
background:#EEEEEE url(https://lh6.googleusercontent.com/-B7Vkw9_qc8Y/TkAfDi4z6DI/AAAAAAAAAoU/s0oPtRH3Vok/s000/widget-title-bg.png) right top repeat-y;
color : #222222;
font-size:16px;line-height:16px;font-family:Arial,Helvetica,Sans-serif;font-weight:bold;margin:0 0 10px 0;padding:10px;text-transform:uppercase;text-shadow:0 1px 0 #fff;
}
#related-posts a {
color : #054474;
font-weight:bold;
font-family: Arial;
font-size : 14px;
text-decoration : none;
}
#related-posts a:hover {
color : #054474;
text-decoration : none;
}
#related-posts ul {
border : medium none;
margin : 10px;
padding : 0;
}
#related-posts ul li {
display : block;
background : url("http://i263.photobucket.com/albums/ii150/mohamedrias/newconcept_bullet.png") no-repeat 0 0;
margin : 0;
padding-top : 0;
padding-right : 0;
padding-bottom : 1px;
padding-left : 16px;
margin-bottom : 5px;
line-height : 2em;
border-bottom:1px dotted #cccccc;
}
</style>
ثم قم بالبحث عن
<data:post.body/>
** والصق الكود التالي بعده مباشره (تحته)
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<h2>مواضيع ذات صله<div style='display:none;'> <b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=4"' type='text/javascript'/></b:if></b:loop></div> </h2>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script>
</div>
</b:if>
max-results=4 لتحديد عدد المواضيع ذات الصلة المراد عرضها بالأداة